こんにちは。鈴木商店の若林 (@itigoore01) です。
先日Safariで動作確認をしていたら、Safariだけ以下のようなエラーが出てしまい困ったので、対処法をご紹介します。
Safariじゃくても、似たようなエラーが出ている場合は同じ方法で対処できるかもしれません。(原因によりますが)
[Error] Blocked https://*/runtime-es2015.4f263ec725bc7710f1f5.js from asking for credentials because it is a cross-origin request.
[Error] Blocked https://*/main-es2015.6fa442dd5c5a204f47da.js from asking for credentials because it is a cross-origin request.
[Error] Blocked https://*/polyfills-es2015.fd951ae1d7572efa3bc6.js from asking for credentials because it is a cross-origin request.
stack overflowより引用
環境
Safari 12.1.1 (14607.2.6.1.1)
Angular 8.3.3
対処方法
先に対処方法からご紹介します。
なお、この方法が使えるのは@angular/cli@8.2.0以降です。
それ以前のバージョンを使っている場合はバージョンを上げるか、stack overflowの回答にある@angular-builders/custom-webpackを使う方法をお試しください。
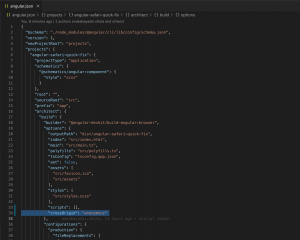
で、対処法ですがangular.json を開き、"crossOrigin": "anonymous"の一行を足すだけです。
|
1 2 3 4 5 6 |
"styles": [ "src/styles.scss" ], "scripts": [], "crossOrigin": "anonymous" |
こんな感じです。

場合によっては"crossOrigin": "use-credentials"にする必要があるかもしれません。 (このIssueのように、Azure App Serviceの認証・認可を使用している場合など)
anonymousとuse-credentialsの違いはhttps://developer.mozilla.org/ja/docs/Web/HTML/CORS_settings_attributesが比較的詳しいのでご参考まで。
補足
先程エラー文を引用したstack overflowの回答にもありましたが、原因はSafariでScript moduleで未対応の部分が残っているため、のようです。
なのでSafariのバージョンが上がれば、この対処方法すら必要なくなるかもしれません。
It seems like some changes of the module scripts spec (https://github.com/whatwg/html/pull/3656) has not been yet implemented in Safari. For me it works on Safari Technology Preview.
stack overflowより引用
ただし、この回答にある対処方法は @agular-builders/custom-webpackをインストールして crossorigin属性をscriptタグに差し込むという、やや無理やり&めんどうな方法でした。
もう一つの回答としてはES2015をやめてES5だけターゲットにしろ、というものです。
stack overflowの質問に対する回答がされたときには、またcrossOriginオプションがなかったため仕方ないですが、今はそれよりももっと簡単な対処方法があるので、もし同じ問題にハマったらお試しください。

