この記事は ionic + TypeScriptで今風な開発フローを実現 の最終回にあたります!他の記事は↓です。
- ionic + TypeScript で今風な開発フローを実現【導入編】
- ionic + TypeScript で今風な開発フローを実現【型定義ファイル活用編】
- ionic + TypeScript で今風な開発フローを実現【module, concat編】
- ionic + TypeScript で今風な開発フローを実現【sourcemap編】
前回までの記事でデバッグまでの開発フローが完成しました。それではやっとこさ TypeScript の力を体感できるところまで来たので、今回はがっつり TypeScript を触っていきましょう!
構文解析とLinter
まず、現状ではコードの何が悪いのかわかりづらいので、 tslint という Linter を使いたいと思います。 Linter は、設定ファイルに基づいた構文解析をしてくれて、設定に違反したコードを書いている場合に「ここ間違ってるよ!」みたいなことを教えてくれる超親切な人(ツール)です。 tslint 用の preloader も webpack にはあるので、それをまずインストールしましょう!
tslint-loaderインストール
|
1 2 3 4 5 6 |
# tslint本体のインストール npm install --save-dev tslint # webpack用のtslint loaderのインストール npm install tslint-loader --save-dev |
tslint が webpack が .ts -> .js に transpile する度に Lint してくれるように、webpack の pre-loader として設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
// webpack/webpack.dev.js var webpack = require('webpack'); module.exports = { entry: { app: './src/app/app.module.ts' }, output: { filename: '[name].js', path: './www/js' }, resolve: { extensions: ['', '.ts'] }, devtool: 'source-map', plugins: [], module: { preLoaders: [ // <- これを追加 { test: /\.ts$/, exclude: /node_modules/, loader: 'tslint-loader' } ], loaders: [ { test: /\.ts$/, exclude: /node_modules/, loaders: ['awesome-typescript-loader'] } ] } }; |
この時点で一度 transpile してみましょう!
|
1 2 3 |
# webpackでビルドしてみる npm run watch |
特にエラーが出ていなければOKです。
tslint.json
さて、この時点ではまだ Lint は何もやっていません!というのも、上に述べた 設定ファイル をまだ作っていないからです。やり方はいくつかあるのですが、今回は無難に tslint.json という設定ファイルを作成します!プロジェクトのディレクトリ直下に↓の内容で作成しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
{ "rules": { "ban": [true, ["_", "extend"], ["_", "isNull"], ["_", "isDefined"] ], "class-name": true, "curly": true, "eofline": true, "forin": true, "indent": [true, 2], "interface-name": true, "jsdoc-format": true, "label-position": true, "label-undefined": true, "max-line-length": [false, 140], "member-ordering": [false, "public-before-private", "static-before-instance", "variables-before-functions" ], "no-arg": true, "no-bitwise": true, "no-console": [true, "debug", "info", "time", "timeEnd", "trace" ], "no-construct": true, "no-debugger": true, "no-duplicate-key": true, "no-duplicate-variable": true, "no-empty": true, "no-eval": true, "no-string-literal": true, "no-switch-case-fall-through": true, "no-trailing-whitespace": true, "no-unused-expression": true, "no-unused-variable": true, "no-unreachable": true, "no-use-before-declare": true, "one-line": [true, "check-open-brace", "check-catch", "check-else", "check-whitespace" ], "quotemark": [true, "single"], "radix": true, "semicolon": true, "triple-equals": [true, "allow-null-check"], "typedef": [true, "callSignature", "indexSignature", "parameter", "propertySignature", "variableDeclarator" ], "typedef-whitespace": [true, ["callSignature", "noSpace"], ["catchClause", "noSpace"], ["indexSignature", "space"] ], "use-strict": false, "variable-name": false, "whitespace": [true, "check-branch", "check-decl", "check-operator", "check-separator", "check-type" ] } } |
細かい中身については特に解説しませんが、とにかく↑の内容のルールを守ってコードを書かないと、 tslint に怒られるという仕組みです。これはチームでコーディングする時などにすごく便利で、ある一定のルールに則ったコードをチームで作ることが可能になるんです。(これが無いとチーム内でコードの書き方がバラバラになって、他人のコードを見た時にげんなりしてしまう、なんてことも起きたりしかねません)。
Lint!
それでは tslint さんに Lint してもらいましょう!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
# ビルド! npm run watch # 結果↓ WARNING in ./src/app/app.run.ts [15, 2]: file should end with a newline [1, 48]: expected parameter: '$ionicPlatform' to have a typedef WARNING in ./src/app/app.config.ts [60, 2]: file should end with a newline [1, 49]: expected parameter: '$stateProvider' to have a typedef [1, 69]: expected parameter: '$urlRouterProvider' to have a typedef WARNING in ./src/app/controllers/dash.controller.ts [3, 2]: file should end with a newline [1, 42]: block is empty [1, 40]: expected parameter: '$scope' to have a typedef WARNING in ./src/app/controllers/chats.controller.ts [14, 2]: file should end with a newline [1, 41]: expected parameter: '$scope' to have a typedef [1, 48]: expected parameter: 'Chats' to have a typedef [11, 32]: expected parameter: 'chat' to have a typedef WARNING in ./src/app/controllers/chatDetail.controller.ts [3, 2]: file should end with a newline [1, 46]: expected parameter: '$scope' to have a typedef [1, 60]: expected parameter: '$stateParams' to have a typedef [1, 67]: expected parameter: 'Chats' to have a typedef WARNING in ./src/app/controllers/account.controller.ts [5, 2]: file should end with a newline [1, 43]: expected parameter: '$scope' to have a typedef WARNING in ./src/app/services/chats.service.ts [46, 2]: file should end with a newline [39, 37]: missing radix parameter [34, 30]: expected parameter: 'chat' to have a typedef [37, 29]: expected parameter: 'chatId' to have a typedef |
WARNING がたくさん出たと思います!(環境によって違いますが)黄色でわかりやすく、現在のコードでルールを守ってない箇所が列挙されています!ざっくりみた感じだと、 expected parameter: '<パラメータ名>' to have a typedef というエラーが多いと思います。これは、先ほどの tslint.json に、「 function の引数には必ず型情報が必要」、というルールを入れているからです。
では、さっそく注意されている箇所を修正していきましょう!
と、言いたいところですが、この 注意 をいちいちConsoleで確認するのって面倒くさいですよね?プログラミングしながら、ルール破ったらすぐ教えてくれる方が絶対効率良いですよね?しかもそんなことが無料でできたら良いですよね???
できるんです!
色々なエディタでできますが、元々 .NET 育ちな私としてはやっぱり Microsoft 製の Visual Studio Code が目につきます。しかも割りと好評(なはず)。
Visual Studio Code
インストール
Visual Studio Code はこちらからインストール可能です。
Extensionのインストール
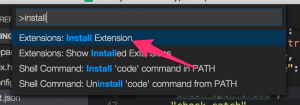
Visual Studio Codeがインストールできたら tslint 用のExtensionをインストールしましょう! Command Paletteを開いて(ショートカットは Command + Shift + P) install と入力すれば Extensions:Install Extension という項目が出てくると思います!

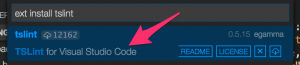
決定後、ちょっと待っているとインストール可能な Extension のリストが出てくると思います。ここでさらに tslint と入力しましょう。そうすると TSLint for Visual Studio Code が出てくるので、これをインストールします!

インストール後に再起動を促されるので、 Visual Studio Code を再起動します。
エディタ上でLint!
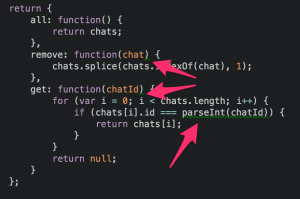
↑の手順まで完了すると、 Visual Studio Code を起動し、ルールを破っているファイルを開くと、目印がエディタ上に出ているのが確認できるはずです!

そうなんです、 tslint Extensionを入れたことで、リアルタイムに tslint がコードの誤りを指摘してくれるんです。これ、本当に便利なんですよ。
いざ、リファクタ!
それでは、道具が揃ったところでTypeScriptらしくリファクタをしていきましょう!結構がっつり色々やらないといけないので、スクリーンキャストで録りました↓(2倍速くらいで見ることをおすすめします)
ionic + TypeScriptで今風な開発フロー【TypeScript編】1/4
ionic + TypeScriptで今風な開発フロー【TypeScript編】2/4
ionic + TypeScriptで今風な開発フロー【TypeScript編】3/4
ionic + TypeScriptで今風な開発フロー【TypeScript編】4/4
いかがでしたか!?これで TypeScript と ionic を組み合わせたちょっぴり今風な開発フローが完成しました!まだまだ改善点はありますが、それはまたの機会にまた触れていけたらと思います!
- [x] コンパイルエラーが出ている
- [x] コンパイル後のファイルが複数ある
- [x] ブラウザでデバッグしづらい
- [x] 型をまるで使っていない

