この記事は ionic + TypeScriptで今風な開発フローを実現 の第4回にあたります!他の記事は↓です。
- ionic + TypeScript で今風な開発フローを実現【導入編】
- ionic + TypeScript で今風な開発フローを実現【型定義ファイル活用編】
- ionic + TypeScript で今風な開発フローを実現【module, concat編】
- ionic + TypeScript で今風な開発フローを実現【sourcemap編】
- ionic + TypeScript で今風な開発フローを実現【TypeScript編】
KENです。前回のionic + TypeScript で今風な開発フローを実現【module, concat編】では複数の .ts ファイルを一つの app.js ファイルに concat するやり方について触れました!ファイルが一つになって良いこともあれば、当然悪いこともあります!その中でも典型的なのが、エラーが出たときなどに、「元のソースがどこなのかわからない!」という問題です。 concatしたはいいけど、デバッグめっちゃやりづらいじゃん! っていう元も子もない話です。ここで登場するのが sourcemap です!
concatの問題
まず、実際にどのような問題なのか見てみましょう。
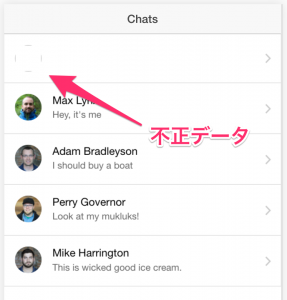
↓以下のような不正なデータを作ったとしましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// app/services/chats.service.ts var chats = [ undefined, // ←意図的にundefinedにしてしまう { id: 1, name: 'Max Lynx', lastText: 'Hey, it\'s me', face: 'img/max.png' }, { id: 2, name: 'Adam Bradleyson', lastText: 'I should buy a boat', face: 'img/adam.jpg' }, { id: 3, name: 'Perry Governor', lastText: 'Look at my mukluks!', face: 'img/perry.png' }, { id: 4, name: 'Mike Harrington', lastText: 'This is wicked good ice cream.', face: 'img/mike.png' } ]; |
この状態でアプリを起動します。
|
1 2 3 4 5 6 |
// ビルド npm run watch // 別タブで実行 ionic serve |
Chat を見ると、一覧で不正データが混ざっているのがわかると思います。ここで Chrome のデベロッパーツールを開きましょう!(macなら option + command + i)

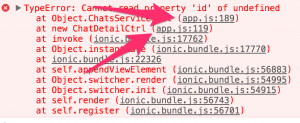
この状態で不正なデータをクリックすると、エラーが出たと思います!

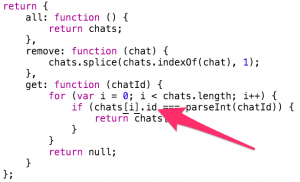
エラーを覗いてみるとスタックトレースが見えると思います。問題となるファイルの行数の部分をクリックしてみましょう!

なるほど、undefined のデータに対して id プロパティを読もうとしてエラーになったのがわかりますね。
よし、これを直そう!
と思ったときに問題に気づきます(もう気づいてるかもしれませんが)。 app.js:189 となってるように、 app.jsの189行目 なんて言われてもさっぱりわからないんです! ts ファイルの情報を教えてくれないと、探すのに一苦労なのです。
こういう時に役に立つのが sourcemap です!
sourcemapでconcat前のファイルの情報を手に入れよう
sourcemap とは何かというと、 concat や minify をした場合に、元ファイルの情報を格納しておくメタ情報っぽいやつです。sourcemap の作成方法には大きく2つあって、最終成果物(今回の場合 app.js)に埋め込む inline-sourcemap 方式か、別ファイルに保存しておく通常の sourcemap か、です。
inline-sourcemapオプション
webpack を使っていれば簡単です! webpack.dev.js を少し編集しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
// webpack/webpack.dev.js var webpack = require('webpack'); module.exports = { entry: { app: './src/app/app.module.ts' }, output: { filename: '[name].js', path: './www/js' }, resolve: { extensions: ['', '.ts'] }, devtool: 'inline-source-map', // <- 追加 plugins: [], module: { loaders: [ { test: /\.ts$/, exclude: /node_modules/, loaders: ['awesome-typescript-loader'] } ] } }; |
この devtool: 'inline-source-map' の1行を増やすことで、 webpack がいい感じに sourcemap を生成してくれます!
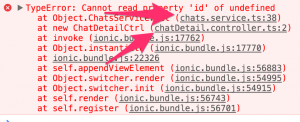
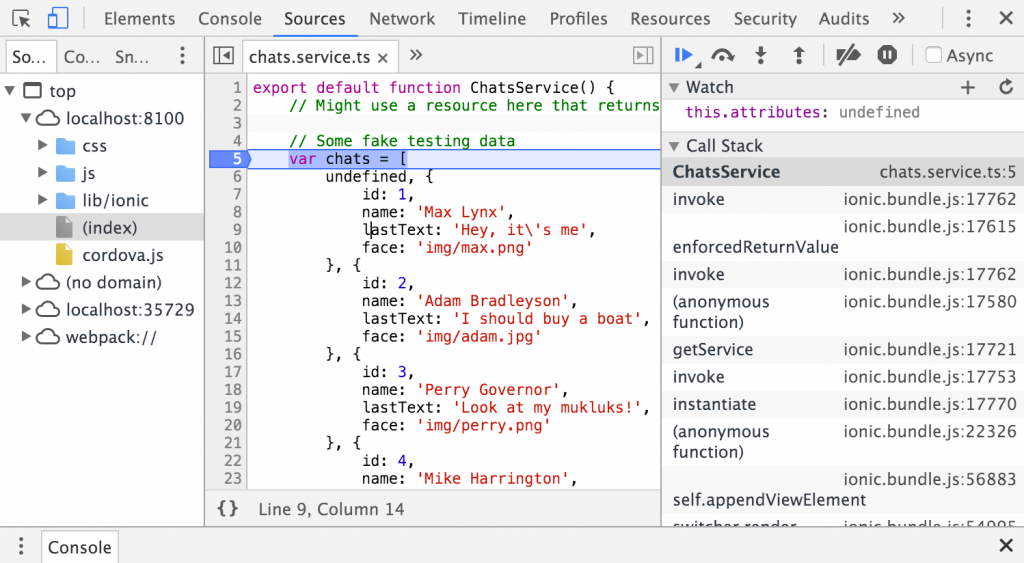
さて、それではこの状態で再度同じエラーを発生させてみましょう。すると↓のように表示されるはずです!

ちゃんと chats.service.ts:38 と、 chats.service.ts ファイルの 38行目で問題が起きていることがわかります!今回はとってもシンプルなサンプルアプリを使っているだけなのであまり恩恵を受けている感じがしないかもしれませんが、これが大規模なプロジェクトになってくると無くてはならない存在になります。 sourcemap のことはしっかり覚えておきましょう!
source-mapオプション
↑の webpack.dev.js の devtool: 'inline-source-map' の部分を今度は devtool: 'source-map' に変えてみましょう!
|
1 2 3 4 5 6 7 8 |
Hash: f39e984fa9d85c207061 Version: webpack 1.12.14 Time: 2278ms Asset Size Chunks Chunk Names app.js 8.43 kB 0 [emitted] app app.js.map 12 kB 0 [emitted] app + 10 hidden modules |
すると今度は webpack の出力に app.js.map が増えているのがわかると思います。その名の通り、 inline-source-map はファイル内に埋め込みますが、 source-map は別ファイルとして専用の source-map ファイルを生成するのです!
この方法でも .ts ファイルに対する情報を取得できていることが確認できると思います。
デバッグ
さらに sourcemap のうれしい点は、デベロッパーツールからブレークポイントを貼って、ちゃんと .ts ファイルのブレークしたい場所でデバッガを止めることができる点です!

まとめ
内容としてはシンプルでしたけど、重要なTipsです。これでデバッグもばっちりですね!次回はいよいよ TypeScript の真の力、「型情報」について触れていきましょう!この超強力なフィーチャーを、VSCodeなどのエディタを使って解説していこうかと思います!
- [x] コンパイルエラーが出ている
- [x] コンパイル後のファイルが複数ある
- [x] ブラウザでデバッグしづらい
- [ ] 型をまるで使っていない

